How it Works
Adding a map to a website is trickier than it used to be. We have a fantastic solution; it just requires a bit of setup and configuration.
- A Google (SuperUser) Account is required to get started. Either a G-Suite Email or Gmail will work.
- Using the Google account, a Google Developer account will need to be setup. It is less scary than it sounds for non-techies. Go to this link: https://console.developers.google.com
- You’ll need to add your Billing details with an associated credit card. Go to the menu in the upper left-hand corner to find the Billing page.
- Most small businesses incur about $1 per month of API fees.
- Enable the following APIs:
- Maps Javascript API
- Places API
- Geocoding API
- Geolocation API
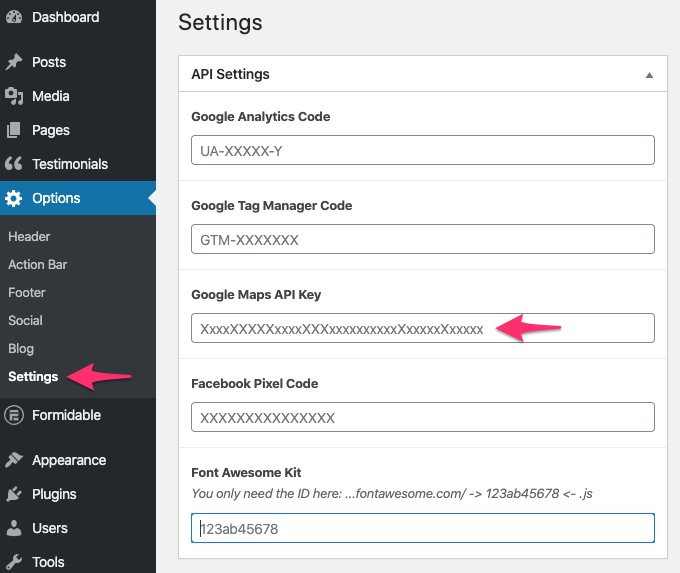
- Next, add the Google Maps API Key into WordPress Options > Settings page (Unique to this Theme).
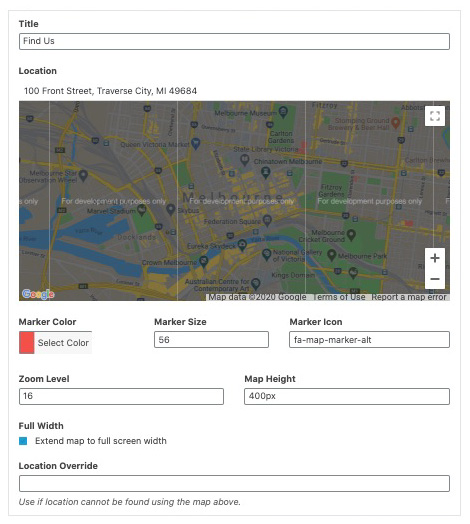
- Once you have all of this configured, you can use the Google Map Block to add your map to any page or post on your website.
Pro-Tip
When your credit card expires on the Google API Account, the map on your website will break. Please make sure to update the billing information as needed
Snazzy Map
Maps can be easily styled using the Snazzy Map service and WordPress Plugin. It is amazing that this is a free, you just need to do the setup. Here are the links you will need.
How to do the setup
- Install the free plugin into your WordPress.
- Then, create a free SnazzyMap account.
- Generate a free API Key.
- Add the Key to the plugin settings.
- The final step is to choose the style within the plugin. It will be automatically applied to the map on your website.
Options Menu
The Options menu is located in the left-hand side menu of the WordPress dashboard.

Map Block
Open up the page you desire to have the map on > then add a Map Block into the correct space.