Call to Action
Help website users find their way
This theme has a Call-to-Action bar located below the banner area of the page. This bar appears above the fold in order to help website users engage with your site before they even start to scroll.
Manage the Options
The message, button, and icons/links can all be managed via the OPTIONS menu located in the left-hand of the WordPress CMS (Content Management System) menu.
Font Awesome
As the name indicates, Font Awesome is pretty awesome! We programmed this theme to use the Font Awesome Pro service. The pro library offers thousands of icons. All of the icons are vectors, so they scale up and down in size without any pixelation.
Add Icon
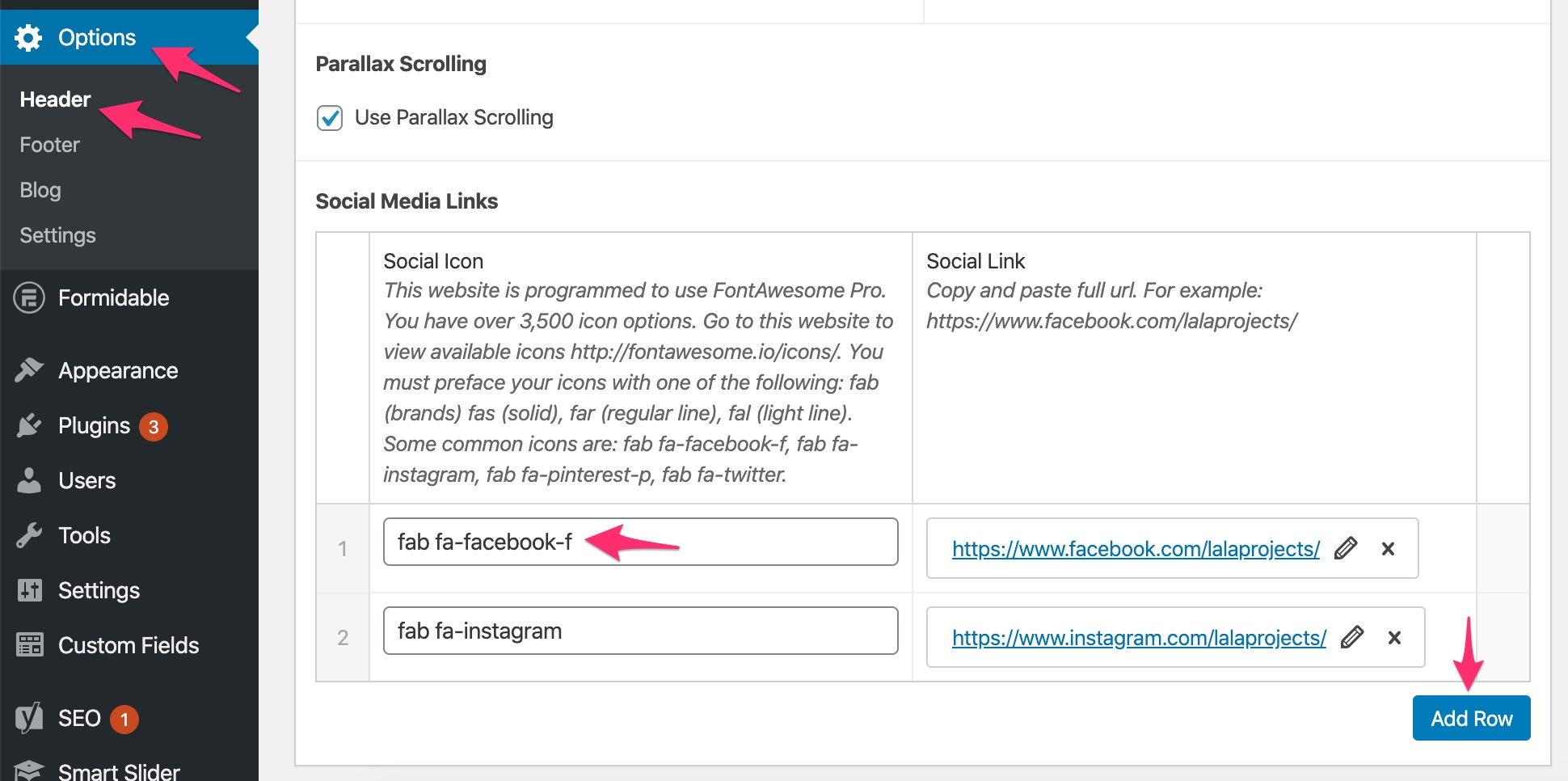
To add an icon to the action bar: Go to the OPTIONS menu > HEADER settings > Add Row.

Then go out to the Font Awesome Icon Library to find the icon you want to use. You need to copy the reference id for the icon. In the example below you’ll see that you need the three letters and the icon name: fab fa-facebook-f. You don’t need the i class portion of the code. Add that reference id to the options setting for your website. Finally, add in the link you want the icon to link out to, and then click the UPDATE button to save your work.

Other Items of Note
The icons are also programmed to appear in the footer of the website. Enter the content once, and you’ll see the icons appear twice on the website.
Since the website is wired up to use Font Awesome, you can add the icons to any page by going into Edit as HTML mode. Once in the HTML mode, you can enter the Font Awesome icon code wherever you like. Here is an example of what the code looks like.
<i class="far fa-grin-wink"></i>